With over 50% of all web traffic coming from mobile devices, having a mobile-friendly website isn’t just a nice-to-have—it’s a necessity. In the real estate world, where buyers and sellers are constantly on the move, a well-optimized mobile website can make or break your ability to attract and convert leads.
But why does mobile optimization matter so much for real estate agents? And what can you do to ensure your website is giving mobile users the best possible experience? In this post, we’ll explore the reasons why mobile optimization is critical for real estate agents and share actionable tips to make your website mobile-friendly and high-converting.
Why Mobile Optimization is Crucial for Real Estate Agents
Today’s real estate clients are more tech-savvy than ever. They expect seamless, fast, and visually appealing experiences whether they’re searching for homes, reading market updates, or scheduling consultations—all from their mobile phones. Here’s why it matters:
- Mobile Users are Growing: Studies show that more than half of real estate searches are done on mobile devices. If your website isn’t optimized for mobile, you’re losing out on a large chunk of potential leads.
- Google Prioritizes Mobile-Friendly Sites: Google uses mobile-first indexing, which means it primarily ranks websites based on how they perform on mobile devices. A mobile-friendly site will rank higher in search results, bringing in more organic traffic.
- User Experience is Key to Conversion: A mobile-friendly site ensures that visitors can easily navigate your website, view listings, and contact you without frustration. If users struggle to find information or deal with slow loading times, they’re likely to bounce and turn to competitors.
Let’s explore how to optimize your real estate website for mobile to boost traffic and conversions.
1. Responsive Design: The Foundation of Mobile Optimization
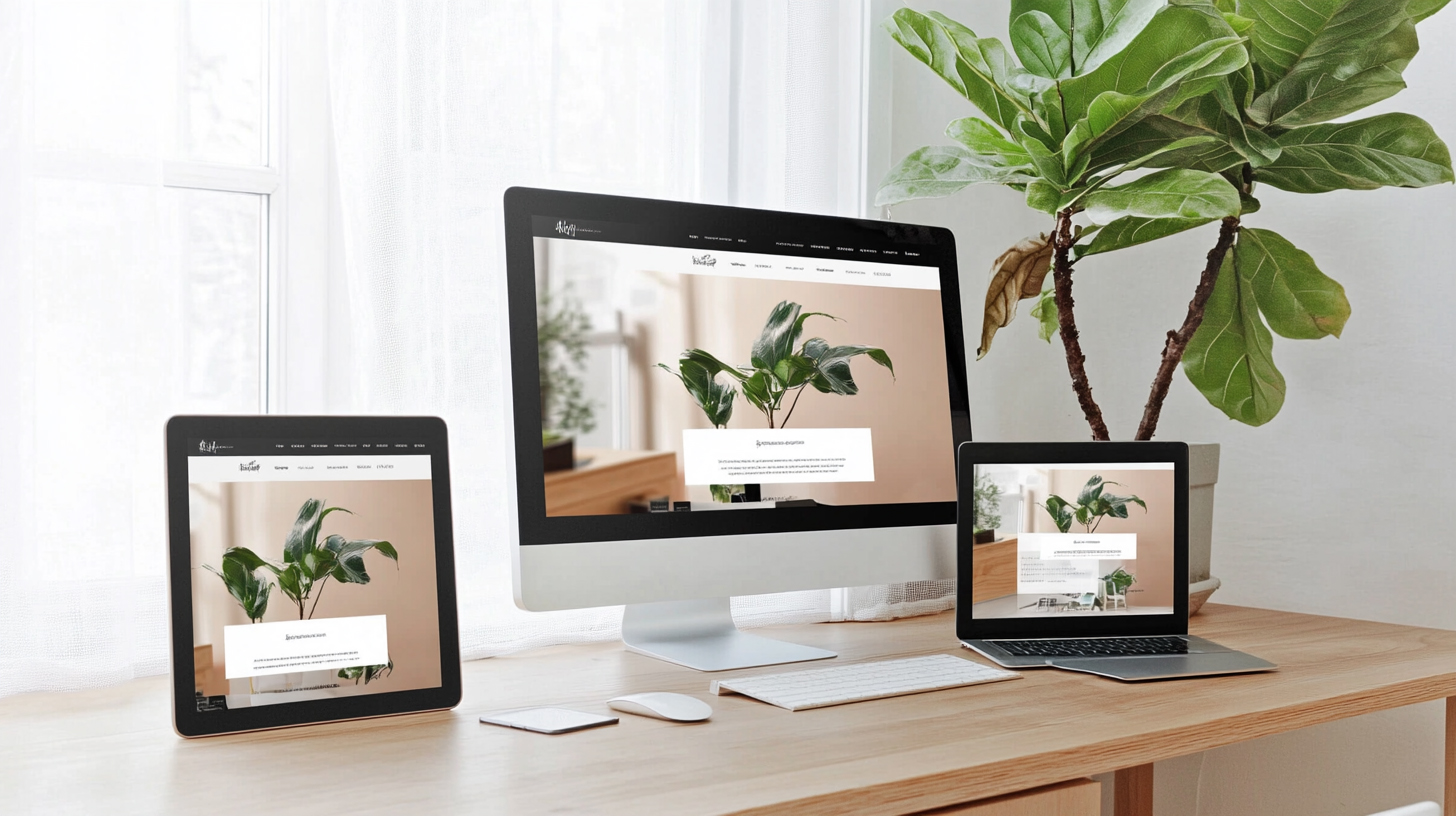
The cornerstone of mobile optimization is responsive design. A responsive website automatically adjusts its layout and content based on the size of the screen, ensuring a seamless experience whether your visitors are using a desktop, tablet, or smartphone.
Here’s why responsive design matters:
- User Experience: Responsive design ensures that your website looks great and functions well on any device, eliminating the need for users to zoom in or scroll excessively.
- SEO Benefits: Google favors websites that are responsive, which can help improve your search engine rankings. A mobile-friendly site also reduces bounce rates, as users are more likely to stay engaged when the site is easy to navigate.
- Cost-Effective: Instead of maintaining separate desktop and mobile versions of your site, a responsive design ensures that one website works well across all devices, saving you time and money on development.
Pro Tip: Test your website on different devices and screen sizes to ensure it’s fully responsive. Tools like Google’s Mobile-Friendly Test can help you evaluate your site’s performance.
2. Speed Matters: Optimize for Fast Loading Times
When it comes to mobile, speed is everything. Studies show that users will abandon a website if it takes more than 3 seconds to load. This is especially important in real estate, where potential clients expect quick access to property listings, photos, and contact information.
Here’s how to improve your mobile website speed:
- Compress Images: High-resolution property photos are essential, but they can slow down your site if they aren’t optimized. Use tools like TinyPNG or JPEG-Optimizer to compress images without sacrificing quality.
- Minimize Code: Reduce the size of your CSS, JavaScript, and HTML files. Tools like Google’s PageSpeed Insights can help you identify unnecessary code that’s slowing down your site.
- Use Browser Caching: Enable browser caching to store elements of your website on a visitor’s device. This way, the next time they visit, your site will load faster.
- Prioritize Above-the-Fold Content: Ensure the content at the top of your page (above-the-fold) loads first, so visitors can start engaging with your site immediately while the rest of the page finishes loading.
3. Simplify Navigation and Design for Mobile
Mobile users have smaller screens, so it’s important to simplify your website’s layout and navigation to make it easy for them to find what they need quickly. Here are a few ways to streamline the mobile experience:
- Use a Clean, Minimalist Design: Avoid clutter on your mobile site. Limit the number of elements on each page and use larger fonts and buttons to ensure everything is easy to read and click on smaller screens.
- Sticky Navigation Bars: A sticky or fixed navigation bar that follows the user as they scroll can improve accessibility, making it easier for visitors to jump to different sections of your site without scrolling all the way back up.
- Mobile-Friendly Menus: Use a “hamburger menu” (the three-line icon) to hide the navigation menu and save screen space. When clicked, the menu expands, allowing users to access all your site’s pages without cluttering the screen.
- One-Click Contact: Include easy-to-find contact buttons that allow mobile users to call, email, or message you with a single tap. Consider adding a “click-to-call” button for instant connection.
Pro Tip: Conduct user testing by navigating your site as a mobile visitor. Try accessing property listings, reading a blog post, or filling out a contact form to see where you can improve ease of use.
4. Optimize Property Listings for Mobile Viewers
For real estate agents, property listings are the most visited pages on your website. Optimizing these listings for mobile viewers ensures they can explore homes without frustration.
Here’s how to optimize your property listings:
- Mobile-Friendly Image Galleries: Use swipeable image galleries that allow users to easily scroll through photos of homes. Ensure the images are high-quality but load quickly.
- Include Key Information Above the Fold: Display the most important property details—price, location, number of bedrooms and bathrooms—at the top of the page so users don’t have to scroll.
- Interactive Maps: Mobile users rely heavily on maps. Incorporate interactive maps that allow users to explore the property’s location, nearby schools, parks, and other amenities.
5. Integrate Lead Capture Tools That Work on Mobile
Capturing leads is the ultimate goal of your real estate website, and mobile optimization should include mobile-friendly lead capture forms and tools. Make it easy for visitors to get in touch, request a consultation, or sign up for property alerts.
Here’s how to optimize lead capture for mobile:
- Use Short, Simple Forms: Mobile users are unlikely to fill out long forms. Keep your lead capture forms short, asking only for essential information such as name, email, and phone number.
- Pop-Up Timing: Avoid intrusive pop-ups that appear immediately upon landing on the page. Instead, trigger pop-ups after a user has spent time on the page or is about to leave, making it less disruptive.
- Enable Auto-Fill: Take advantage of mobile browsers’ auto-fill feature, which allows users to complete forms faster with saved information.
6. Prioritize Local SEO for Mobile Search
Local SEO plays a critical role in getting found by mobile users. Many mobile real estate searches include location-based keywords, such as “homes for sale in [city]” or “real estate agent near me.” Optimizing your site for local search helps ensure you rank higher on mobile results, especially for local clients.
Here’s how to improve your local SEO for mobile:
- Google My Business: Ensure your Google My Business profile is complete and up to date with your address, phone number, and website. This helps you show up in local searches and on Google Maps.
- Location-Specific Pages: Create pages on your site for each neighborhood or area you serve. Include local keywords and detailed information to attract searchers in those specific locations.
- Mobile-Friendly Schema Markup: Use schema markup to help search engines understand your business better. Schema can improve your visibility in search results by displaying your business name, address, phone number, and other key information in a more prominent way.
Conclusion: Boost Your Real Estate Business with a Mobile-Optimized Website
Optimizing your real estate website for mobile is no longer optional—it’s essential. By ensuring your site is fast, responsive, and easy to navigate on mobile devices, you’ll not only improve user experience but also increase traffic, engagement, and lead conversions.
Ready to make your real estate website mobile-friendly? Contact us today to learn how our mobile optimization services can help you capture more leads and grow your business in the digital age.